Bank Payments
Prerequisites
- PFAC Provider Supports Bank Payments
- Merchant enabled for Bank Payments
Steps
- Create a Payment Intent with payment method type
bankas an acceptable payment method. Default is card only. - Using Payment Elements SDK launch the payment form.
- You will need to client secret from the payment intent to initialize the payment form.
- Listen for events on the payment form for the success creation of a payment method.
- Call the API to create a payment for the payment intent with the payment method id.
Step 1: Create a Payment Intent
curl -X POST "https://<api-host>/payment_intents" \
-H "x-account-id: acct_12345678" \
-H "x-api-key: key_123456789" \
-d '{
"amount": 1000,
"payment_method_types": ["bank","card"],
}'
Step 2: Initialize Payment Form and Mount it On Your Page
Use the onSucess callback to send the payment method id to your server to create a payment for the payment intent.
// <script>
const paymentElement = await window.Forward.createPaymentElement({
apiKey: 'pk_123948342832',
clientSecret: 'pi_123948342832_secret_123948342832'
});
const unmountPaymentElement = paymentElement.mount('#payment-form', {
onSuccess: async ({ token }) => {
console.log(token);
// Send token to your server to process payment
// Resolve promise or throw error
},
onError: (error) => {
console.log(error);
}
});
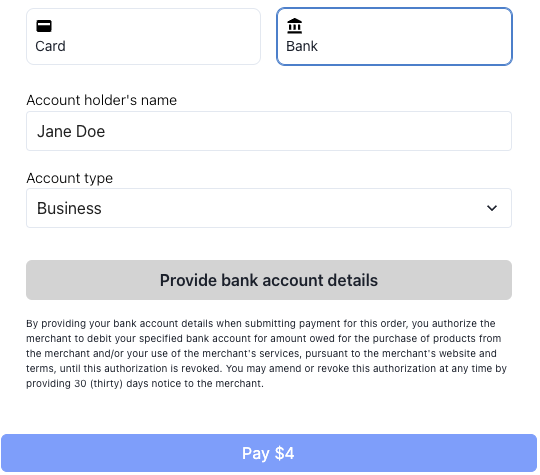
Example Payment Form